
Generative AI Use Cases JPのユースケースビルダーを利用してみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
3行まとめ
- Generative AI Use Cases JP でユースケースビルダー機能がリリースされた
- とりあえず使ってみた
- 使える機会は限定的かもしれないけれどノーコードで利用できる点は大きな利点だ
はじめに
お久しぶりです。クラスメソッド新規事業部の大村です。
皆さんは生成AIを業務で活用されておりますかね?私は前から、将来生まれ変わったら生成AIになって業務で活用されたいと思いながら生活しております。
さて、そんな生成AIを手軽に利用できるAWSが公開しているユースケースサンプル集「Generative AI Use Cases JP」が、先日2.0.0へとアップデートされました。
その中の1つの機能として、ユースケースビルダーが追加されましたので、どんなものかと利用してみたのが今回の話になります。
Generative AI Use Cases JPとは
Generative AI Use Cases JP (以降GenUと略します)は、AWSが提供しているaws-samplesのうちの1つで、生成AIに特化したユースケース集となってます。
詳しい内容は弊社紹介ブログを参照してください。
簡単に言うと、AWS環境で生成AIを試してみたいとき、サクッとお試し環境が作れて、割とお手軽にカスタマイズもできるので、PoCなんかの導入に丁度良いツールって感じです。
弊社でもここ数ヶ月でGenUを元にカスタマイズして生成AIやRAGを評価したいという相談を沢山いただいています。
同様に、生成AIに興味あるお客様に対して、独自のアプリを作成するぐらいならまずこのGenUを導入して業務利用できるか可能性を探りませんか、と提案することも多いです。
弊社で進める理由は色々あるのですが、利点は紹介ブログを見てください(再度宣伝しておきます)。
ユースケースビルダーとは
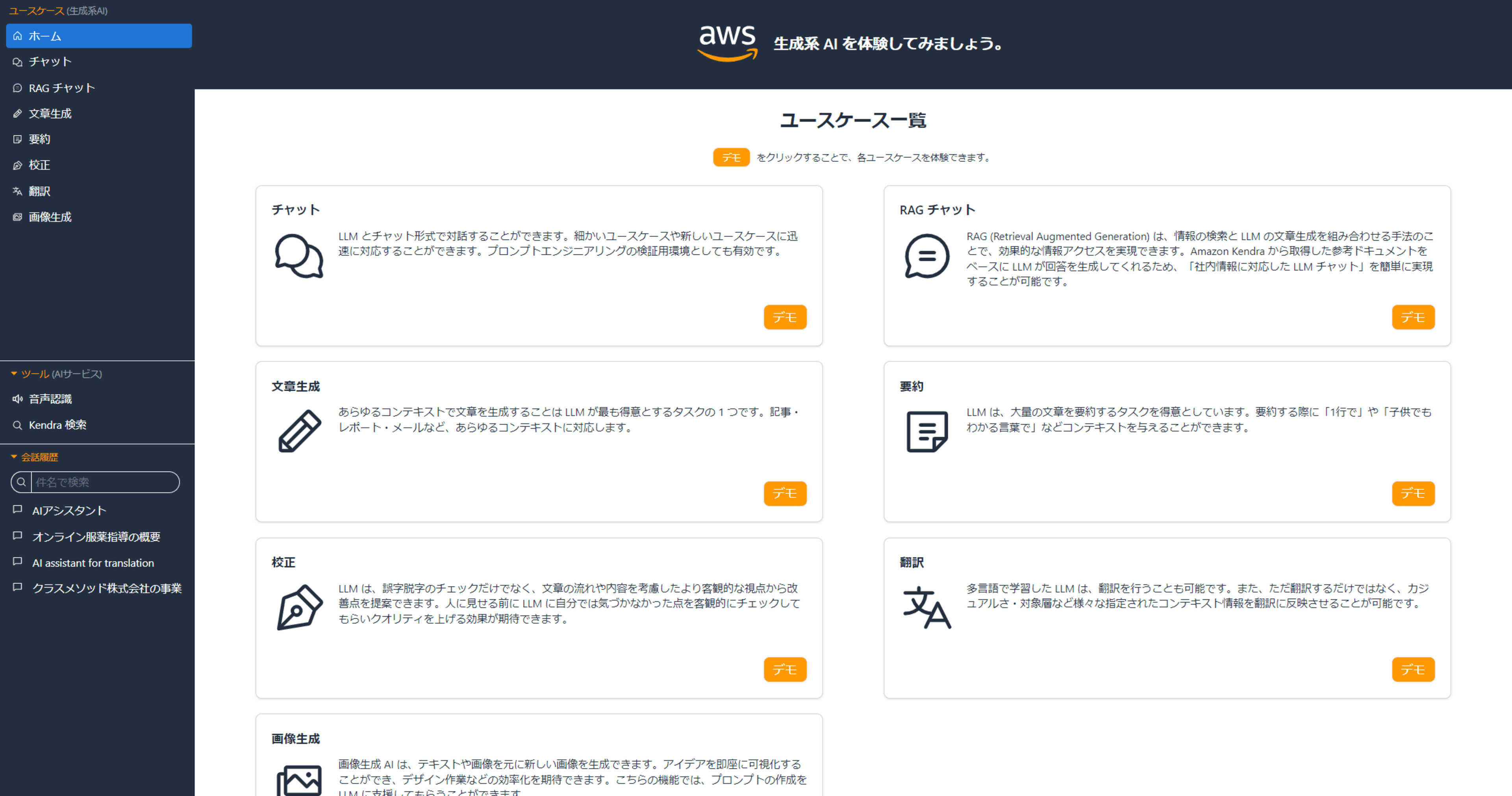
そもそも、このGenUはユースケースのサンプル集となっております。つまり、これを導入するとある程度のことが試せます。一覧にすると
- チャット
- RAGチャット
- 文章生成
- 要約
- 校正
- 翻訳
- Webコンテンツ抽出
などができます。つまり、ちょっとRAGを試してみたいなんていうのにぴったりなんです。
が、今回追加された機能「ユースケースビルダー」は、名前が示す通り、このユースケースを自分で増やすことができます。
この作業の手軽な部分は、今までカスタマイズを行うのにソースコードを理解した後、ページを複製したりコード修正してデプロイするということを繰り返し行っておりました。
それが、プロンプトテンプレートに自然言語で記述することで、一定の入力に対して生成AIに複数組み合わせて回答させることができます。
2つの文章や3つの文章を比較させて答えさせるとかそういうテンプレートがガシガシ作れます。お手軽さが最高です。
早速使ってみたいと思います
早速使ってみよう
ユースケースビルダーを有効にする
まずは、GenUを最新(2024年11月22日現在)の2.0.0以降にアップデートしてください。
※アップデートの方法はここでは詳しく記述しません
今までGenUを使っていない環境の方は、そのまま今のGenUのGitリポジトリをcloneかけていただければいいと思います。
なお、アップデートしたときはciの実行をお忘れなく。
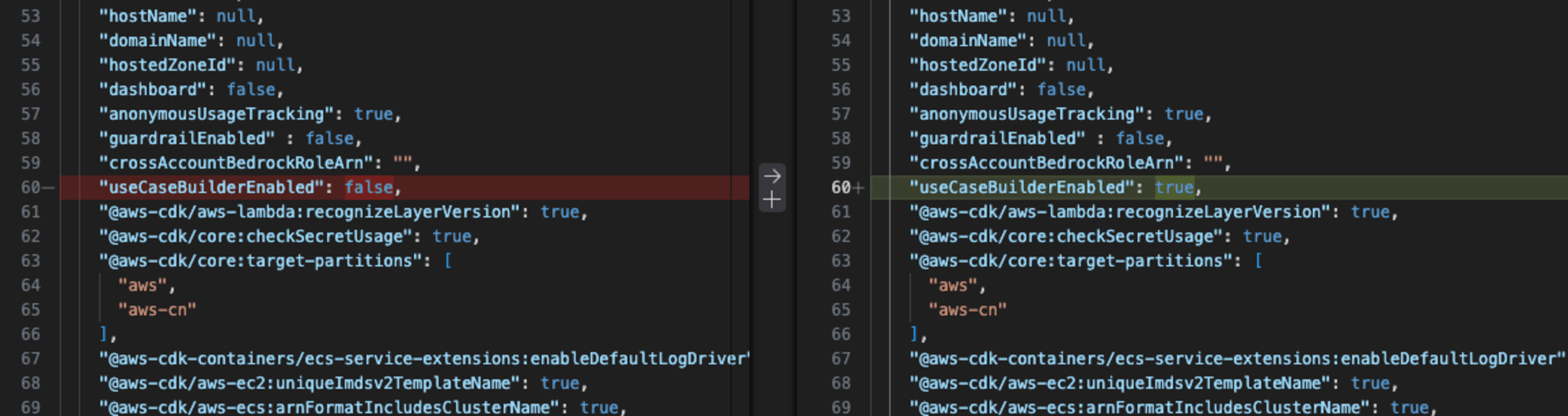
最新のソースコードへアップデートできたら、以下のファイルを編集します。
packages/cdk/cdk.json

{
"context": {
"useCaseBuilderEnabled": true
}
}
useCaseBuilderEnabledの項目がfalseになっておりますので、これをtrueに変更してください。
この項目がcdk.jsonに見当たらない場合は2.0.0へアップデートされていない可能性がありますので、もう一度最新のソースと自分の手元のソースが一致しているかを確認してください。
この変更を行った後、
npm run cdk:deploy
を実行してデプロイを行ってください。※deploy.shを使う方法とか他にもデプロイする方法がありますので、適宜各環境に適した方法でデプロイしてください。
この設定を行ったあと、GenUへアクセスするとユースケースビルダーが有効化されています。
ユースケースビルダー使ってみよう
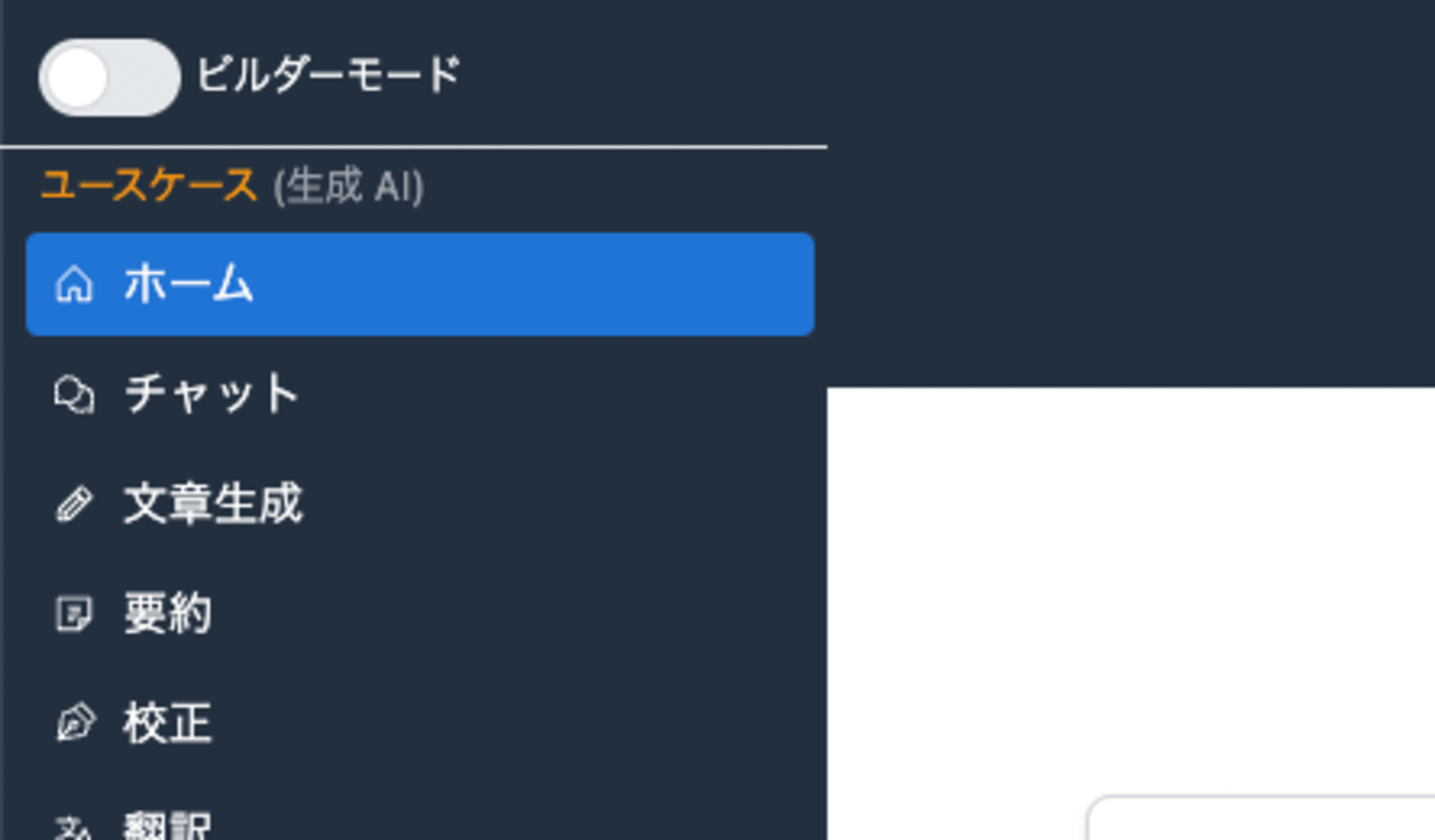
GenUにアクセスします。見慣れないトグルが左上に表示されていますね?

そう、これを選択することでユースケースビルダーを切り替えることができます。
左側のカラムメニューがガラッと変わってしまいますが、オフにすれば今までのユースケースが使えるので、そこまで気にせずオンにしていただければと思います。

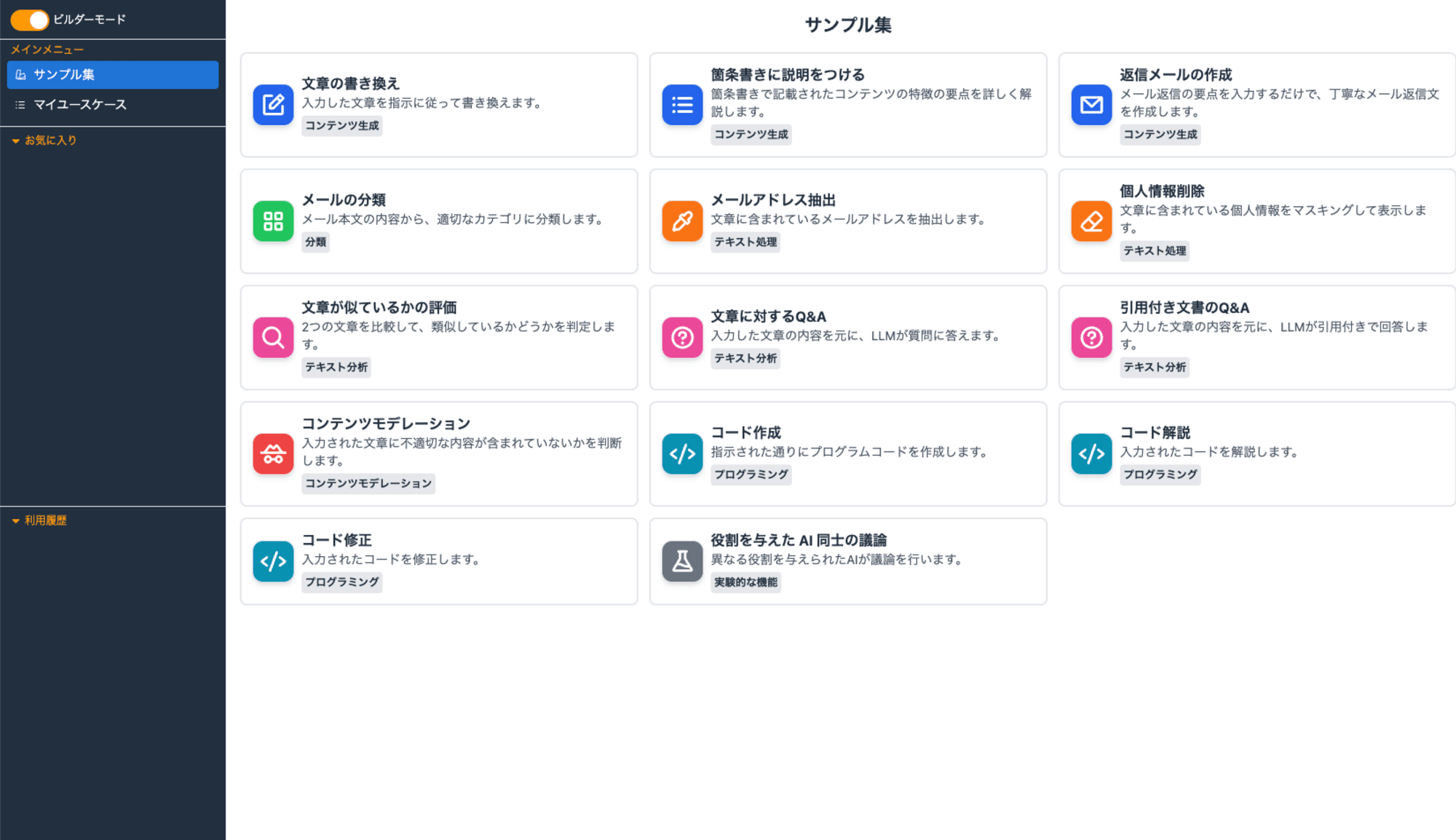
サンプル集だけでもかなりいろいろなことができます。一番近いサンプルを利用してビルダーを作るもよし、自分で1からユースケースを作ってみるも良しです。
今回は、自分で新しいユースケースを追加してみようと思います。

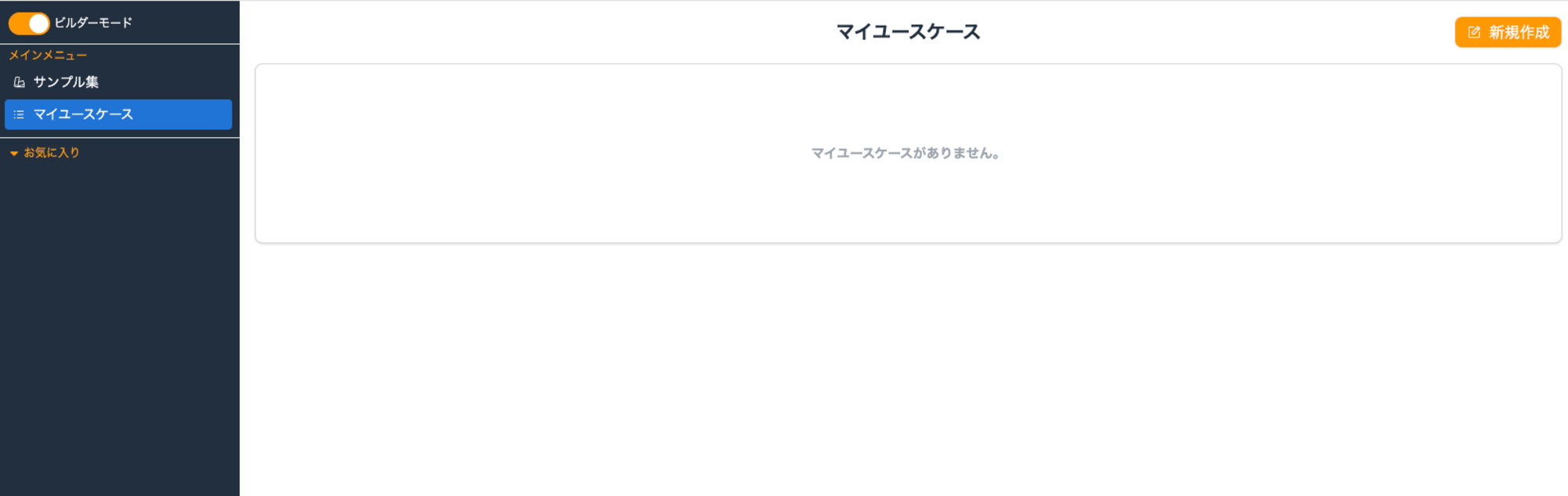
初めてアクセスしたときは、マイユースケースには何も登録されていません。
右上の新規作成をクリックします。
今回は、このDevelopersIOを添削してDevelopersIOにふさわしい文章にしてもらうユースケースを作ってみます。

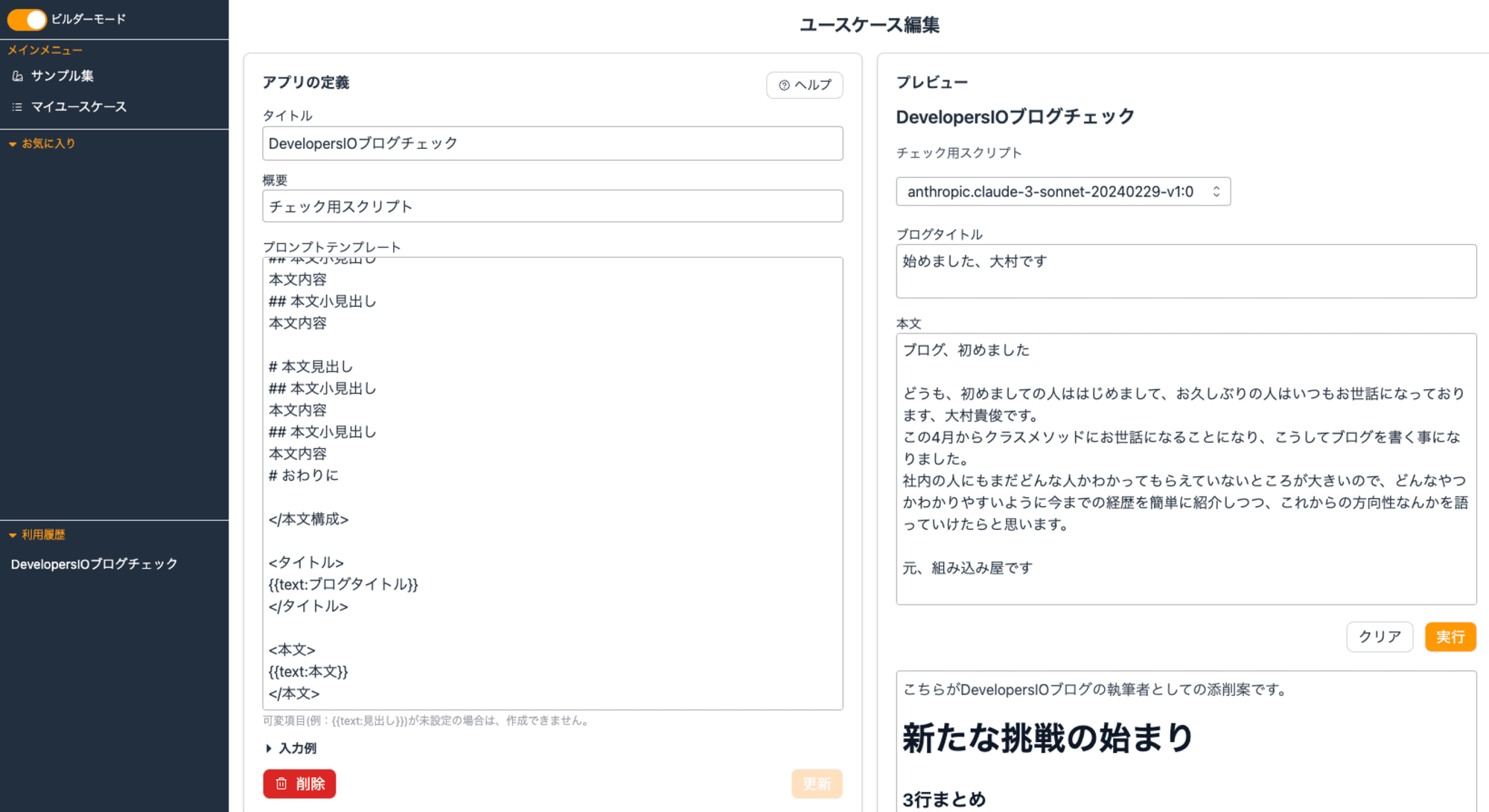
タイトルと概要(適当でOKです)を入力した後、プロンプトテンプレートにガシガシ情報を記述していきます。
ブログのルールは、ブログの頭に3行まとめが欲しい、語尾を統一して欲しい等といったことをプロンプトで指示していきます。また、Markdown形式で出力してもらうことも忘れず入力しています。
この中で重要なのは「タイトル」タグと「本文」タグで囲まれた部分。プレースホルダーとして二重の中括弧に「{{title:タイトル名}}」で指定します。
右側のフォームを見ていただくと分かる通り、タイトルや本文と行ったテキスト入力フォームを作り、左側のテンプレートビルダーの指定された部分に挿入して生成AIに問い合わせを行うようにできます。
この方法がベストというわけではないですが、気軽に入力フォームを作れるので、何かしら規則正しいものを入力させたいときとかに便利かもしれません。
保存/更新を押したら、このユースケースが登録されます。
簡単にブログチェック用のユースケースが登録されたことがわかります。
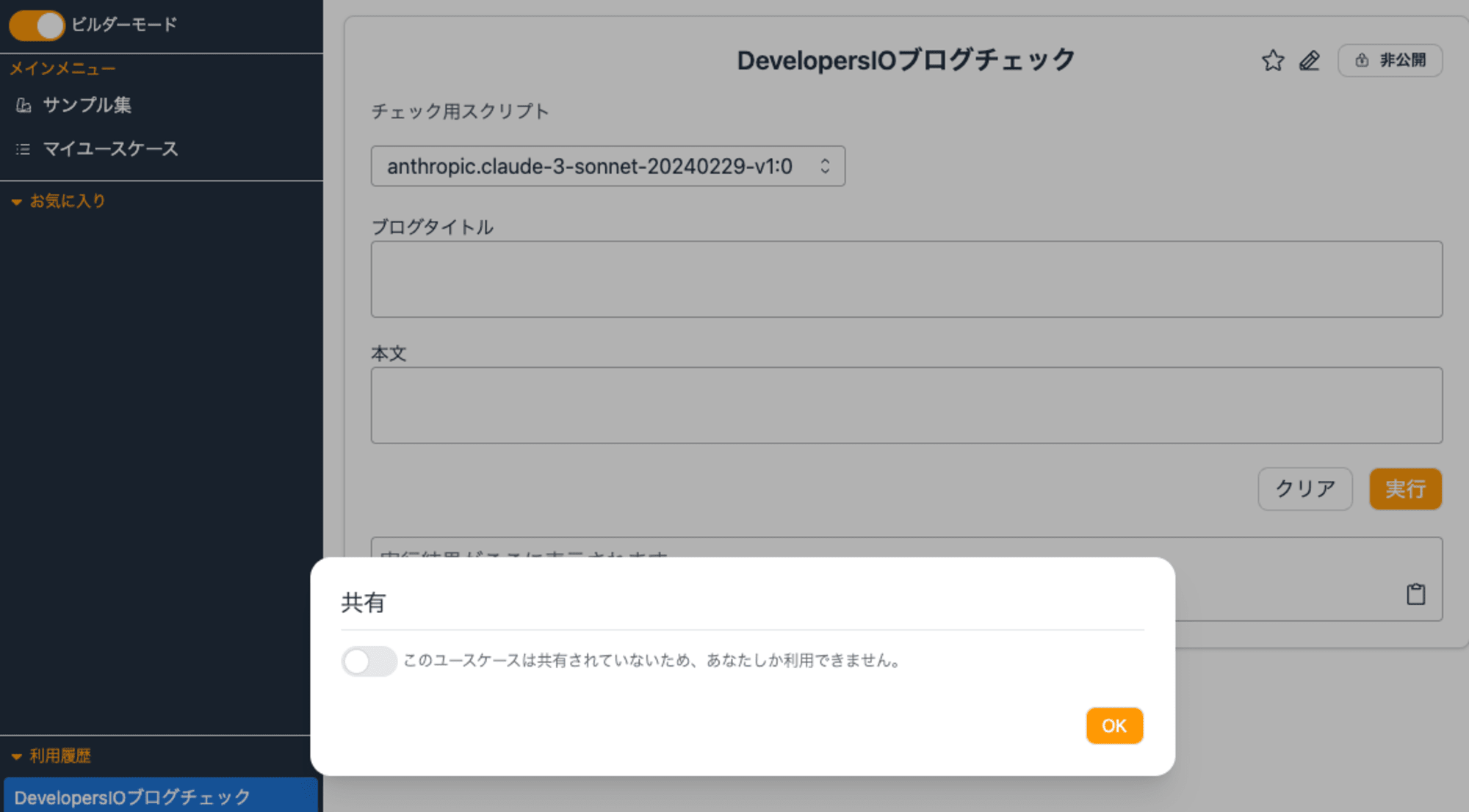
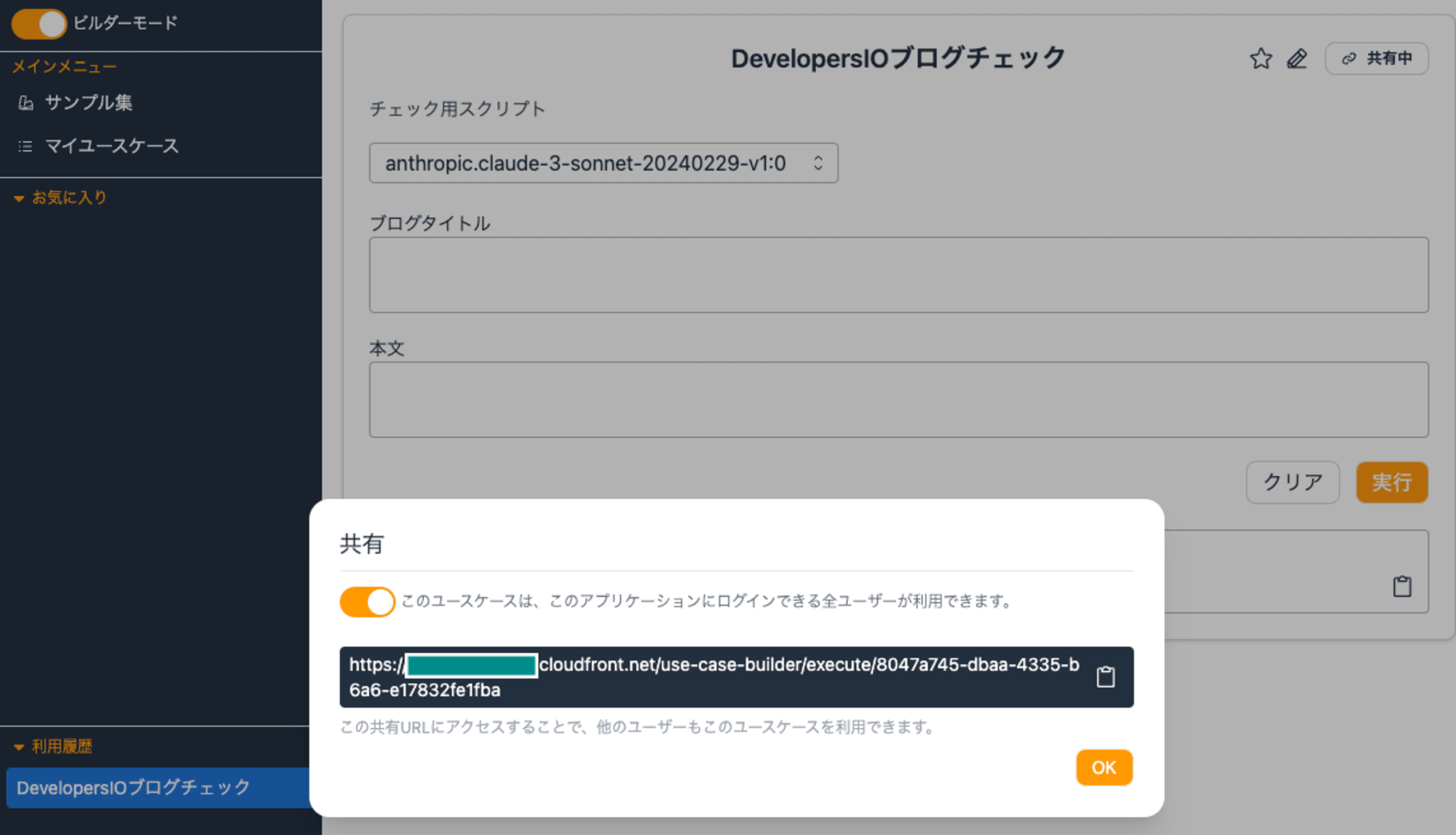
作成したユースケースの共有
作成したユースケースは、GenUの別のユーザーと共有することができます。

別のユーザーが作ったものにアクセスしてお気に入り登録(☆をクリック)をすると自分のお気に入り一覧に表示されますので、色々便利なテンプレートを作って社内共有とかできるようになります。作れば作るだけ便利になると思うと、他のシステムテンプレートやユーザーテンプレートのように色々登録して使いまわしたくなりますね。

テンプレートビルダーが今のところできないこと
テンプレートビルダーをそこまで使いこなしたわけでもないし、今回登場したことでこの後機能追加が図られることは目に見えているので楽しみではあるのですが、たりなさそうな機能があります。
例えばRAGチャットへの指示とか、ファイルの入力に対応してどうこうしたいとか、そのへんの扱いがちょっと未対応です。
この辺をカスタマイズしようとすると、まだまだソースコードを自分で変更する必要性があります。そういった意味では、これから将来楽しみな機能が大きく追加されたことになります。
さいごに
ユースケースビルダーは現状テンプレートビルダーの使い方が主となっております。
色々なケースをあらかじめ登録することができるので、決められた業務フローがあった場合それに沿った形式で作っておけば、使い回せて便利だよって感じです。
今まではチャット画面でシステムプロンプトを呼び出して、逐一中身を変更して送信とかそういったことをやっていましたが、それを行わなくても良くなるだけ進歩と言えます。
しかしまだまだ背中がかけるようになっただけで、気持ちいいところに完全に手が伸びてるわけでもありません。
今後の発展に期待です!
また、弊社ではGenUのカスタマイズをガシガシ行っております。GenUを通じて生成AIの活用方法を生み出したり、またRAGを使ってみて業務効率化に繋げられそうか評価したり等、弊社でもご協力できる箇所が多々あるかと思います。
AWSアカウントの生成からGAI、RAGを含むGenUのアドバイスまで幅広くサポートさせていただけますので、ご興味がありましたら新規事業部までお問い合わせください。大村も対応させていただきます。
皆様、本日もご清聴ありがとうございました。次もまた淡雪の降る頃にお会いしましょう。